今までこのブログはGitHub Pagesで公開していたのですが、コードが丸見えなのもちょっとな…と思い、Netlifyを利用することにしました。
GitHubのリポジトリはFreeプランでもPrivateに設定することができ、GitHub Pagesを利用しているリポジトリもPrivateに設定することが可能ですが、そうするとページ自体も非公開になってしまう。Netlifyは静的コンテンツのホスティングサービスで、GitHubと連携させればgit pushでサイトを更新できるんだそうですよ。プライベートリポジトリでも大丈夫だ!
GitHubのリポジトリの準備
リポジトリの名前は公開するURL(アカウント名.github.io)にしていたので、適当に変えました。
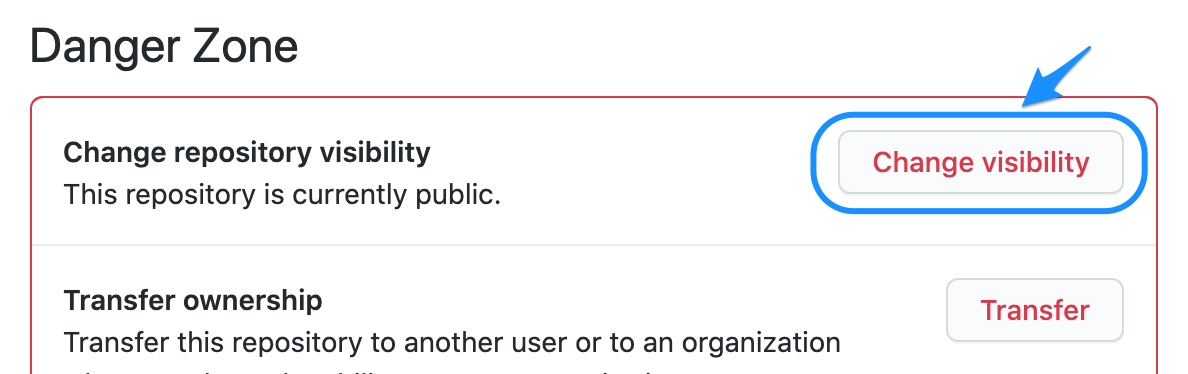
公開設定はSettingsのDanger ZoneのChenge repository visibilityから変更できます。

Netlifyの設定
Netlifyでjekyllを利用する場合は公式ガイドがあるよ。基本この通りに進めます。
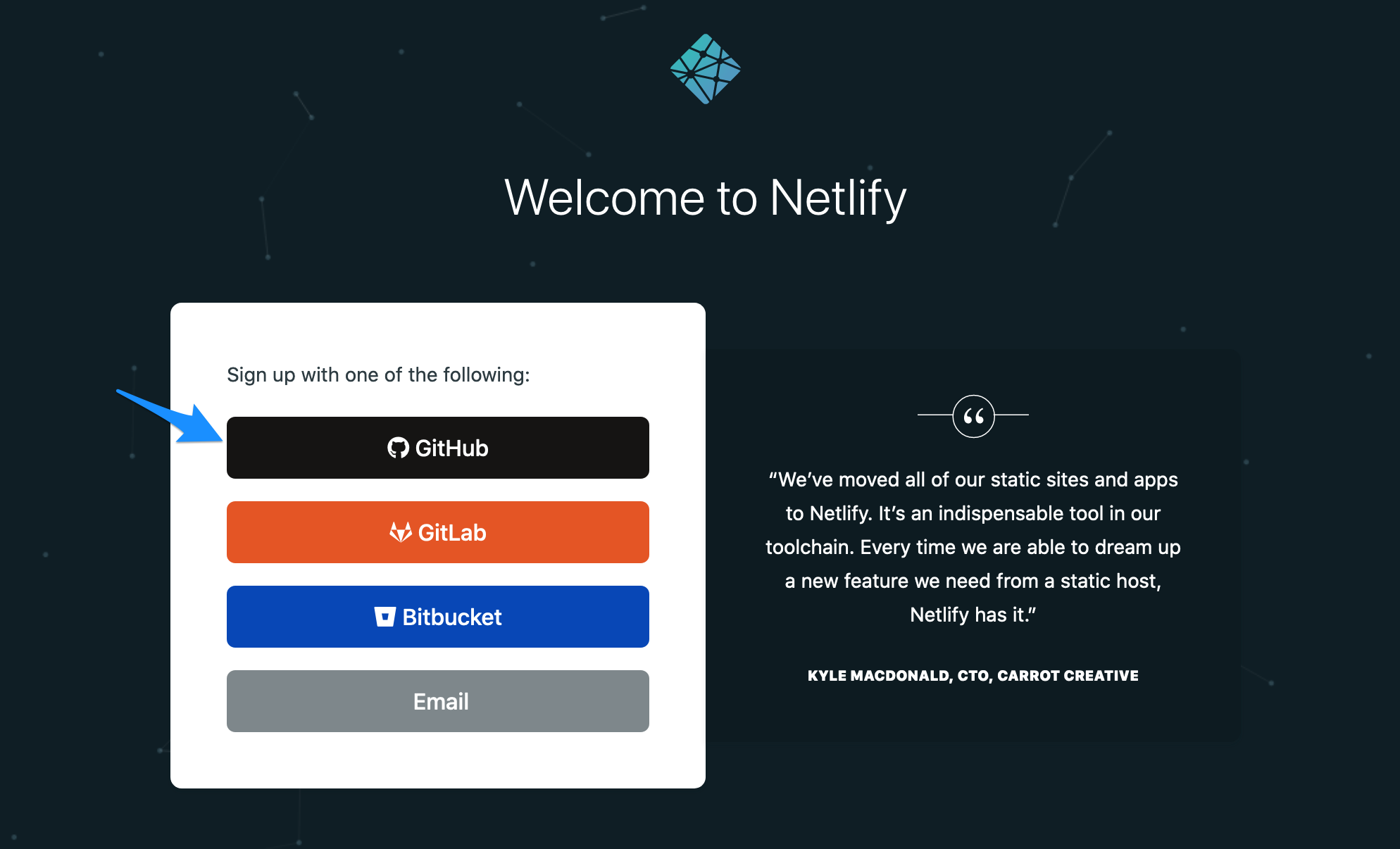
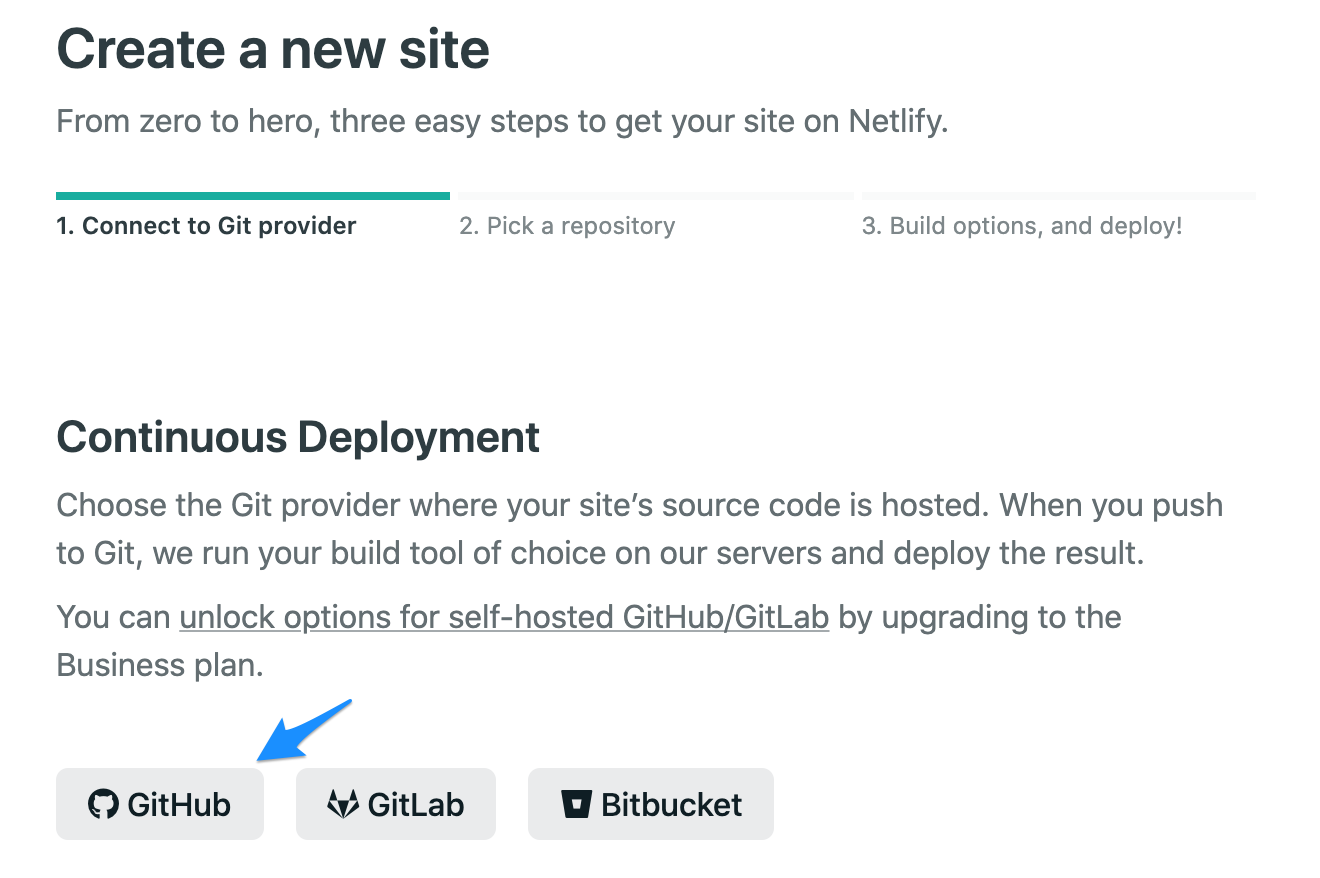
TopページのGet Started in Secondsから入ってGitHubでサインインします。

GitHubとの連携を許可して、公開したいリポジトリを選択します。

ここで私はRubyを何もわかっていない時にこのブログを一から作ったためにGemfileを使用していなくて、このままだとたぶんbuild失敗しちゃうよ!と言われました。このリンクによると、とりあえずGemfileを作って以下のように書いておくと、GitHubで対応しているプラグインgemを入れてくれるみたい。
source "https://rubygems.org"
gem 'github-pages'
それと、Rubyのバージョンも知りたいから、/.ruby.versionてファイルを作ってそこにバージョン書いといてねってことなんで、一応以下のように書いておきました。
ruby 2.7.1p83
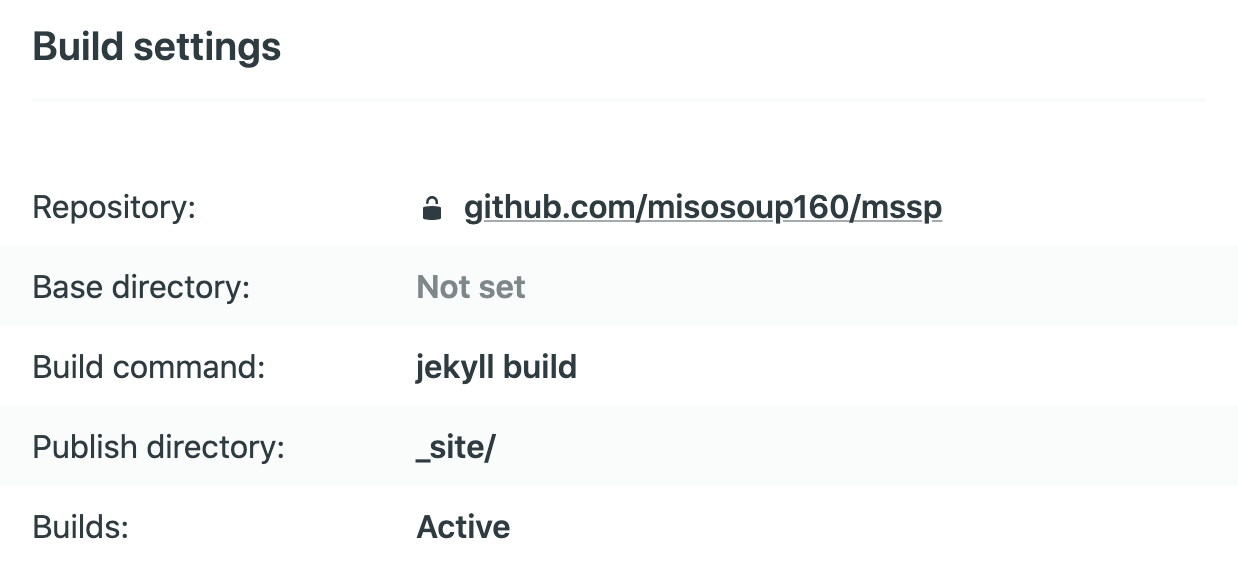
最後にデプロイするブランチ、ビルドコマンド、公開するディレクトリを設定します。jekyllの場合初めから入力されていると思うので、そのままでよければそれでOK。今こんな感じ。

これでもうBuildしてくれて公開されます。
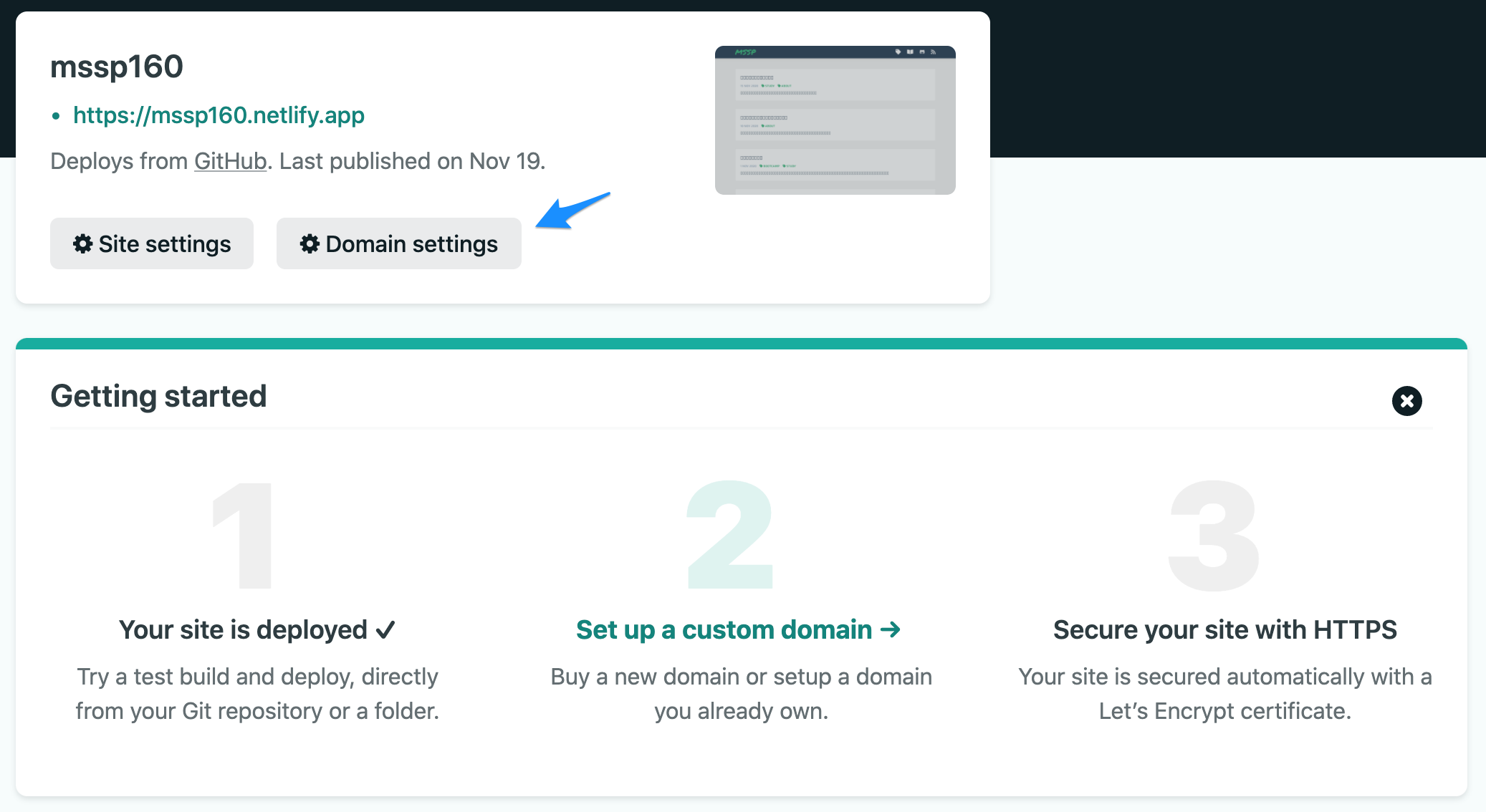
サイトの設定
初期設定では、サイトのURLは自動生成されているので、Site settingsからサイト名を変えると、netlify.app以前のURLを変更できます。Domain settingsからカスタムドメインを設定できますが、僕はいまんとこやってないです。

以上でプライベートリポジトリから公開できるようになったよ!
私は表示されないページがあってあれ??ってなってたんですけど、URLが変わったので、_config.ymlに書くURL変えてなくてリンクができてないだけだった。
やっぱりGemfileをちゃんと作る
でもですね、これでとりあえずNetlifyの方は問題ないんですが、ローカルサーバーで見ようとすると、gem 'github-pages'ってなんなの?って怒られるんですね。
だから、ちゃんとGemfile作りました。
今使ってるプラグインをGemfileに書いて、bundle installですね!